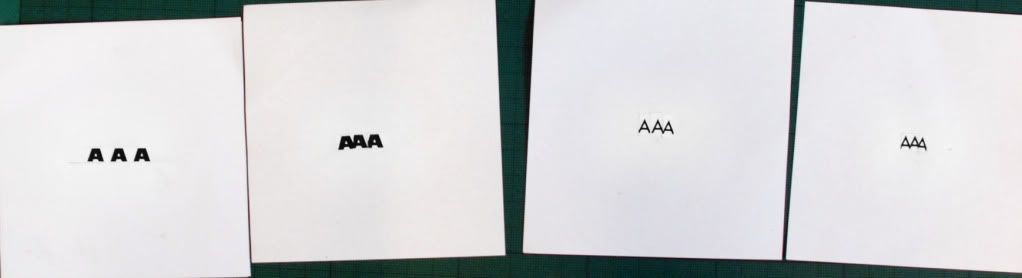
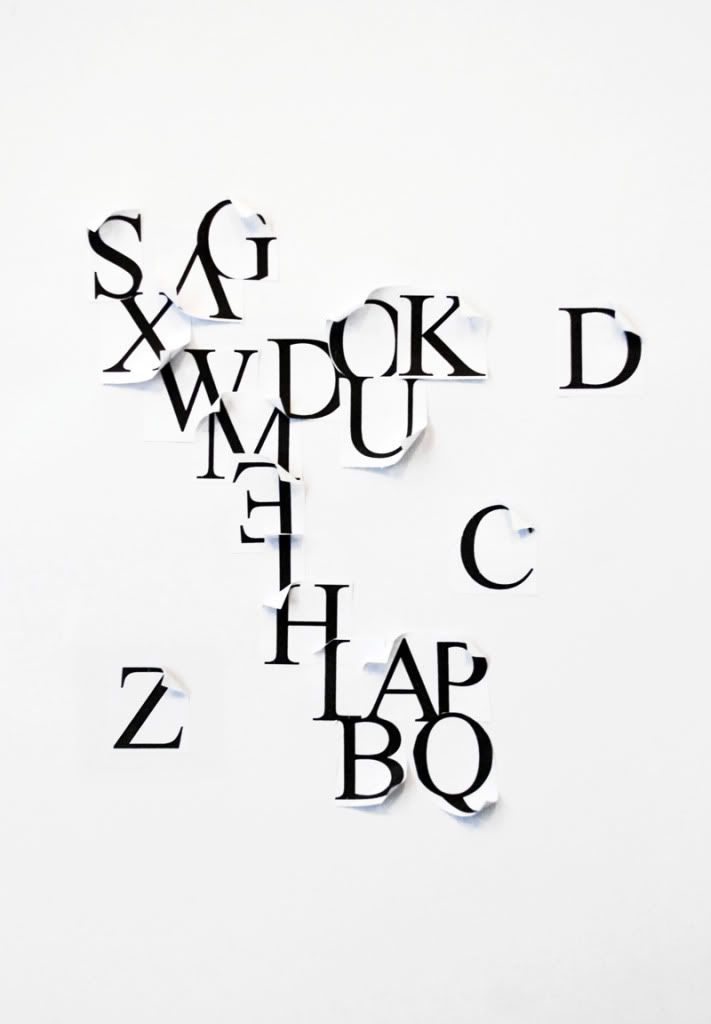
The idea behind the task was to create a letter form that would be visible only at certain angles, much like the Channel 4 indent adds in which the camera pans over at one point the ‘4’ is risible. We were briefed on the general idea of the task, formed into our groups and chose the ‘a’ to work with.
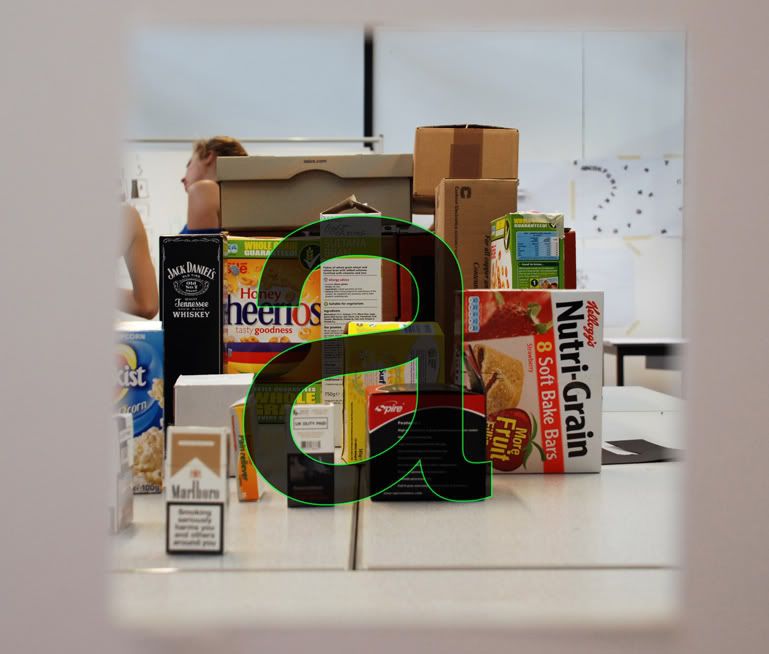
Initially we arranged the boxed but were having trouble figuring out how we would plan out the letter. I had an idea of kind of cheating a little through taking a picture through the viewfinder and putting a letter over the top in Photoshop. This way you could clearly see where certain lines would cross certain points and it made it much easier.
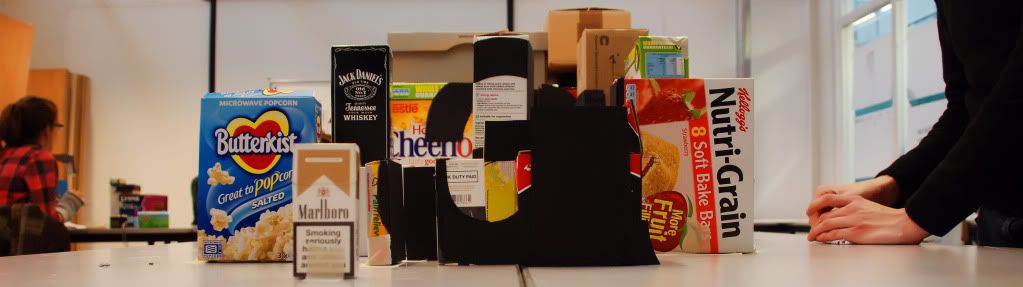
We started shaping the letter using black card around a Helvetica font. There was still a few problems with getting the scale right and we were still struggling a little even though we had the template. Overall I think the image worked well though and we all liked the outcome.
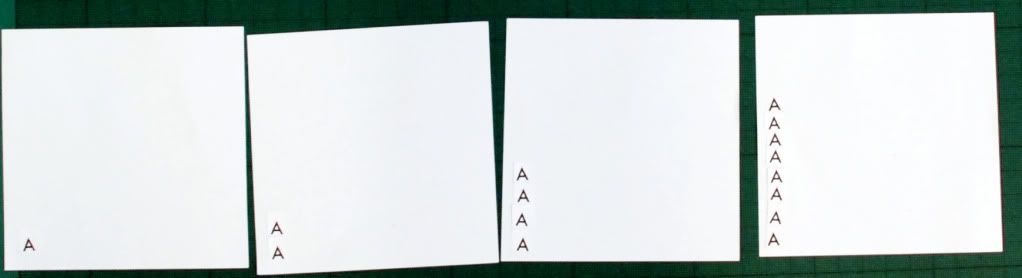
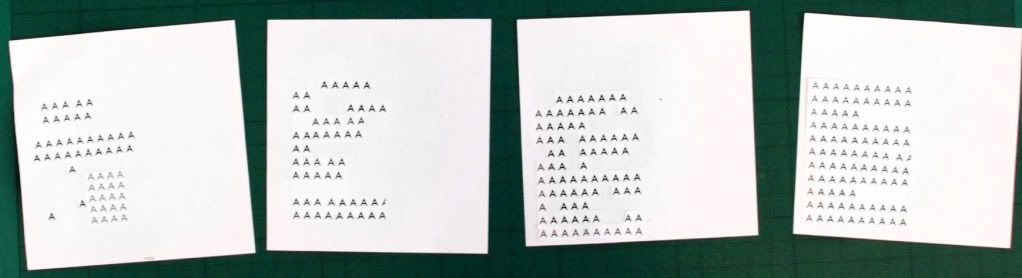
Below are a few Photos taken of the process and you can see how the design is broken up over the scale.